Typedream Mobile Week 4: Cropping Images to Video Background
Putri Karunia • 2022-07-12
I've added a lot of features to Typedream Mobile, from text styling, image resize and crop, to video background! It's been a wild 4 weeks, and it's almost there.
Can't believe it's been 4 weeks since I started building Typedream's mobile version 😲! Thinking about it, a lot of features has been implemented since last time.
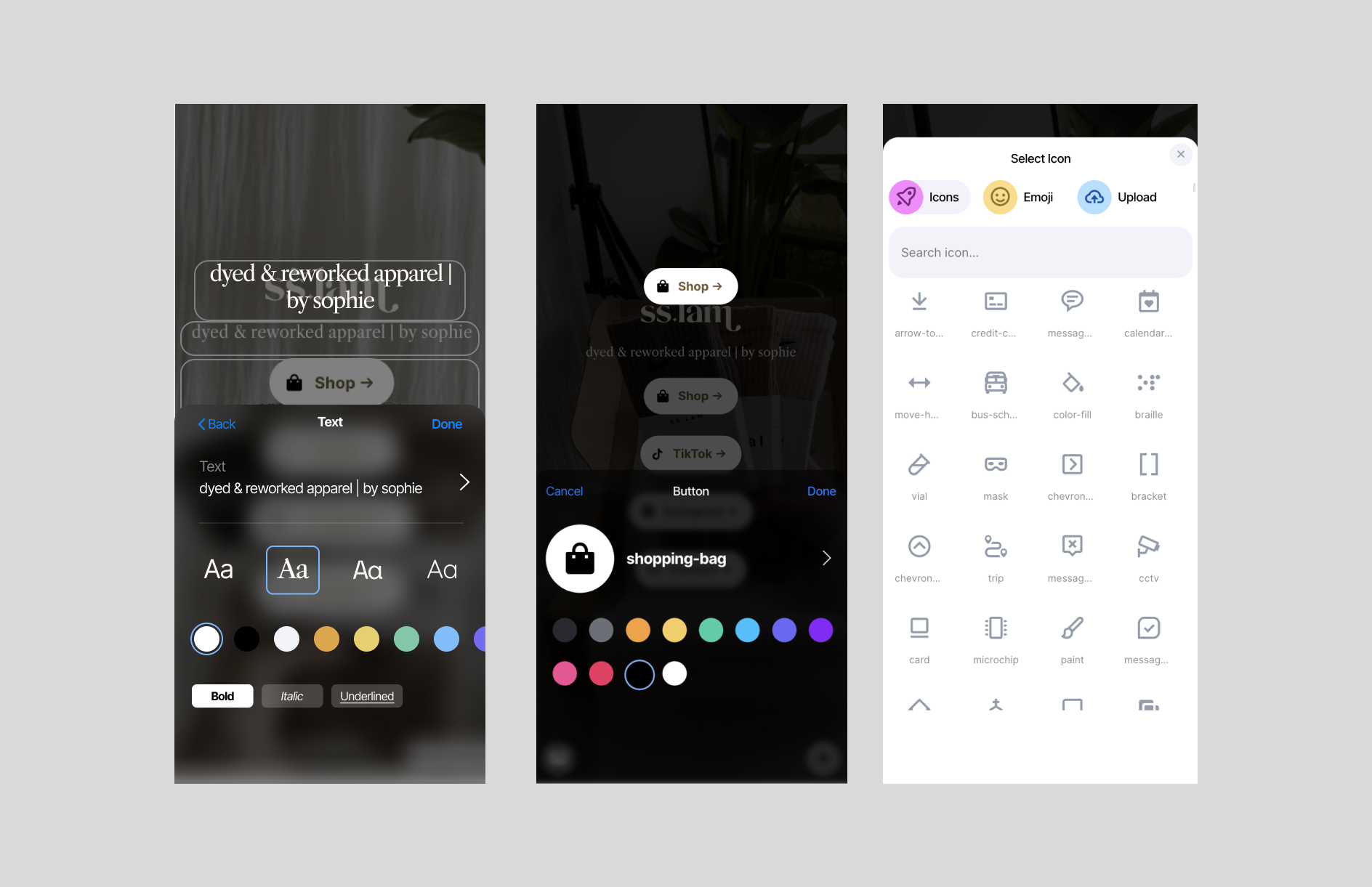
Text styling, button icons, and much more
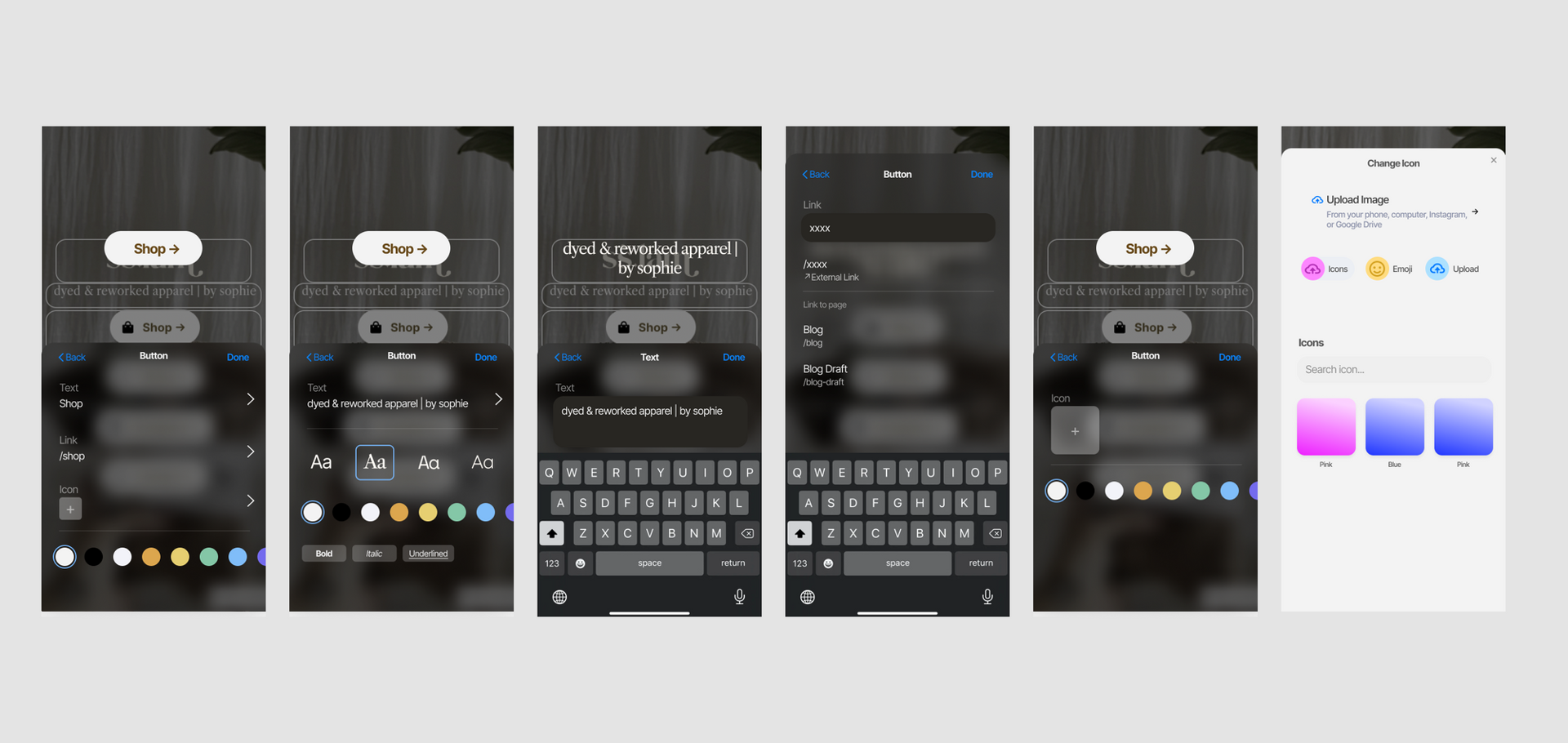
I've added a lot of options for each block that we support on Typedream Mobile! Currently supported blocks include: Text & Headings, Buttons, Images, and Embeds.
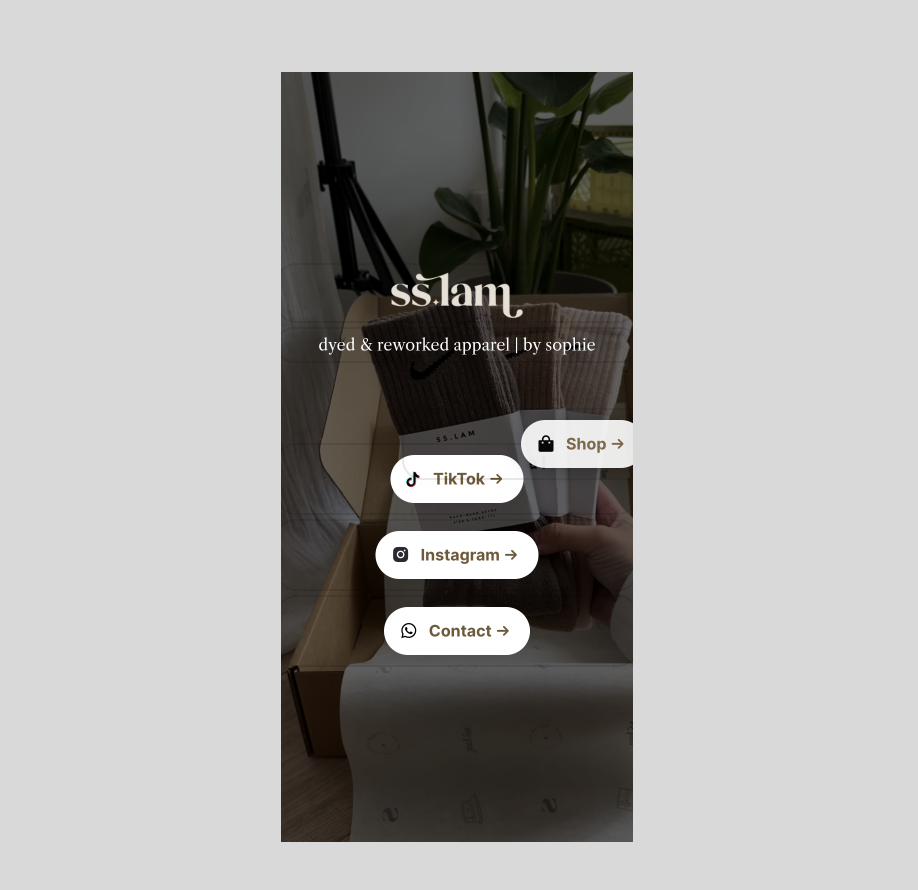
I've kept the styling simple and familiar, a mix between Apple's new Widgets feature in iOS and Instagram Stories / TikTok editor. I've also included a long list of icons to choose from, as well as emojis for your buttons!
Zustand: 🐻 Bear necessities for state management in React
Originally, I used React's Context to store the state of the platform. This includes states such as which block was selected when opening the settings, as well as the selected options that the user made from the options.
We've tried redux before, but it's pretty complex and involves a lot of code 😖. So far, I think zustand has been really easy and straightforward to use!
Drag & Drop
Of course, users may need to re-arrange their blocks, so I implemented drag & drop on the mobile version using React DnD.
We encountered a performance issue previously where the drag and drop becomes slow as the number of blocks grows. It was due to how each block's state was changed when dragging an element and hovering over different elements.
A similar problem occurred on the mobile version, and similar to the previous problem, it was because each element is subscribed to the dragging state of the dragged element. This is bad because having all the blocks re-render as the dragged element hovers over different blocks causes a very noticeable lag on mobile.
To solve this, I tried to only update the styling of the elements that were specifically hovered over by the dragged element, without having all the blocks listen to the dragging state. Checking the elements with React Devtools, I can see that the elements are no longer re-rendered on dragging, and there's no more lag!
Button Icons
One of the features that we love from Typedream is the provided assets & resources to help you build your site faster!
Adding icons or emojis on buttons is essential so I decided to port over that functionality from Typedream to Typedream mobile to allow our mobile users easily search for icons or emojis to add to their buttons.
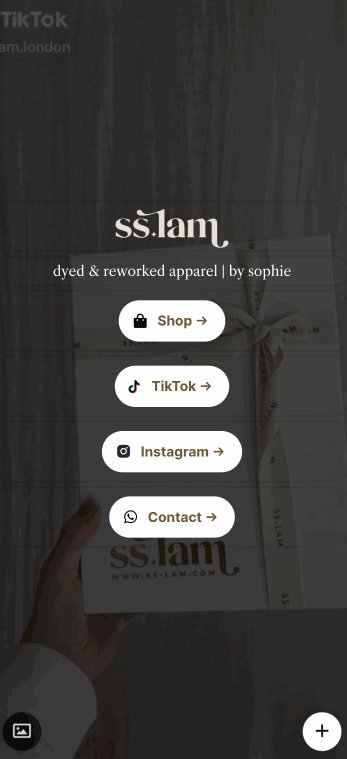
Video Background
As mobile sites & social media evolved, we've seen more and more websites use video as their background instead of static images. It's perfect because a lot of people and businesses already produce high-quality videos for their social media.
With this feature, users would be able to easily add video background on their websites to make their sites look more alive and be able to showcase their products better.
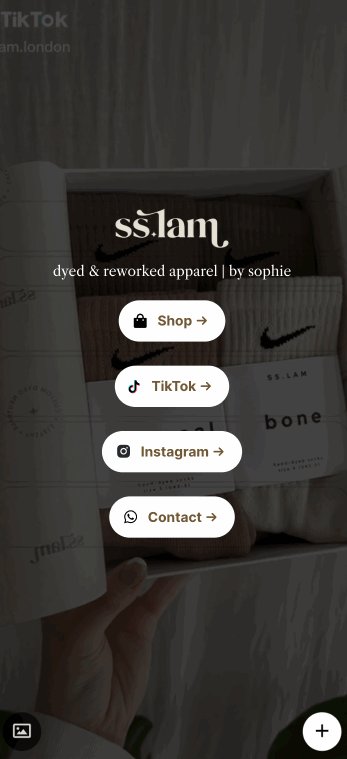
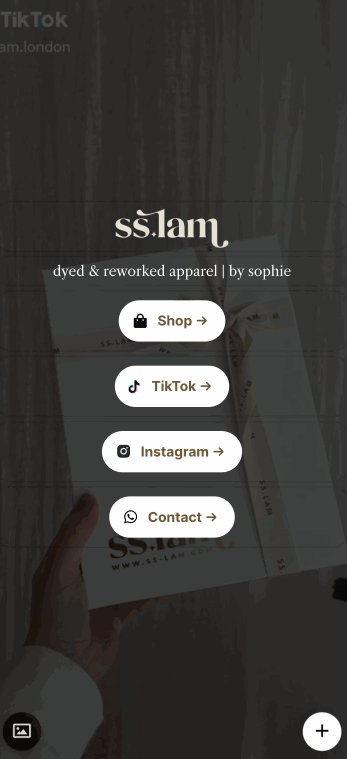
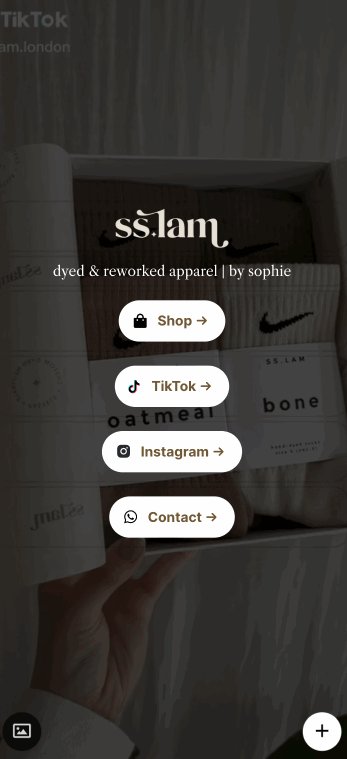
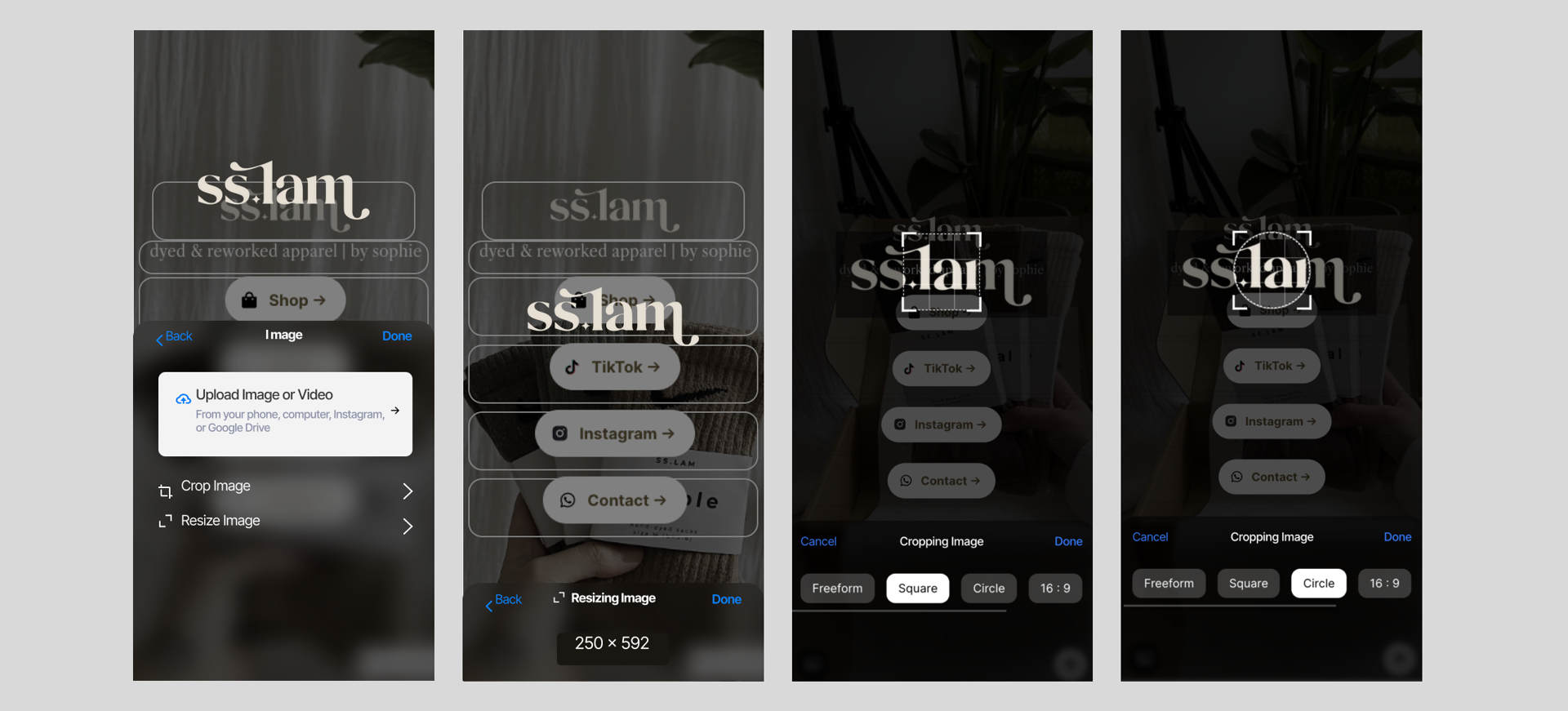
Image Resize & Crop
This is a feature that wasn't previously planned. However, as I interacted with the mobile interface and tried different things, image resizing and cropping are essential in editing the site. Of course, you can open an image editing app and edit your image there, but that's so much of a hassle!
So using a couple of npm packages, I managed to add these 2 features without too much of a problem.
What's next?
With these updates, the editor part of Typedream's mobile version is essentially done ⚡️. The next step is to connect it to our API and add an onboarding flow! Stay tuned ❤️
Thanks for reading 💕
Looking forward to sharing more progress & learnings! If you enjoy this post, let me know!
- Putri